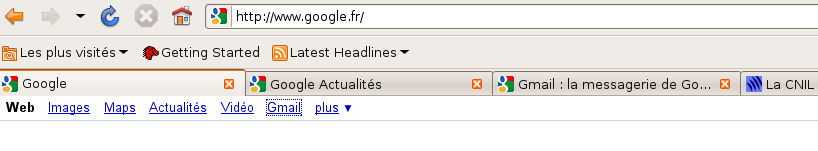
Avec les couleurs par défaut de firefox, en particulier si vous souffrez de déficience visuelle, il n’est pas toujours facile de savoir sur quel onglet vous êtes, et vous fermez parfois un mauvais onglet.
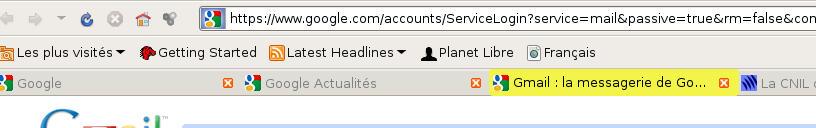
Même s’il est possible d’annuler la fermeture de l’onglet lorsqu’on se rend compte de son erreur, il est aussi très facile de modifier les couleurs affichées et de mettre visuellement l’onglet actif en avant.Pour vous permettre de voir le résultat obtenu, voici un avant/après:

onglets_firefox_default

onglets_firefox_apres
Bien sûr, les couleurs sont personnalisables, tout dépend du résultat que vous désirez obtenir.
- Ouvrez nautilus par Raccourcis/Dossier personnel (pour KDE, lancez votre navigateur de fichier)
- Affichez les fichiers cachés (cochez Affichage/Afficher les fichiers cachés)
- Ouvrez le dossier .mozilla
- Ouvrez le dossier firefox
- Ouvrez le dossier xxxxx.default (où xxxxx est différent d’un compte à l’autre)
- Ouvrez le dossier chrome
- Renommez le fichier userChrome-sample.css (ou userChrome-example.css) en userChrome.css (cette opération permet de le faire prendre en compte par Firefox)
- Cliquez avec le bouton droit et choisissez Ouvrir avec éditeur de textes
- Insérez le contenu suivant à la fin du fichier:
tab { -moz-appearance: none !important; } tab[selected="true"] { background-color: #F2F547 !important; color: black !important; } tab:not([selected="true"]) { background-color: #DEDED7 !important; color: gray !important; } |
- Sauvez le fichier
- Fermez les fenêtres du navigateur de fichier (vous n’en avez plus besoin)
- Fermez et relancez Firefox
Pour aller plus loin
- Vous pouvez spécifier les couleurs par leur nom normalisé (grey, black, white, …), par leur code couleur (#FFC2D1) ou par leur valeur RGB (en utilisant rgb(200,150,82) )
- L’onglet actif est défini dans le paragraphe tab[selected= »true »], les onglets non actifs sont définis dans le paragraphe tab:not([selected= »true »]).
- Vous trouverez des exemples de personalisation à l’adresse http://www.mozilla.org/unix/customizing.html
- Le fichier est lu au chargement de firefox, mais si vous ne relancez pas le navigateur après avoir sauvegardé des modifications dans le fichier (donc, si vous laissez firefox ouvert pour continuer votre navigation), il peut arriver que firefox se fige. Redémarrez votre session.

Du grand travail !